Kiểm tra username đã tồn tại với Ajax và PHP
 |
| Thiết kế web |

HTML
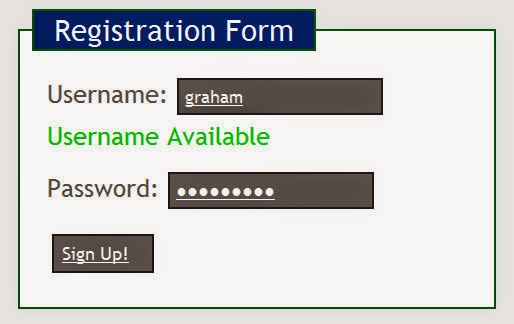
Trước tiên là chúng ta cần có một form cho phép người dùng đăng ký thành viên, form này đơn giản thôi, chỉ có một field cho phép người dùng nhập tên username cần đăng ký.
1
2
3
4
5
6
| <div id="registration-form"> <label for="username">Enter Username : <input name="username" type="text" id="username" maxlength="15"> <span id="user-result"></span> </label></div> |
Trong đoạn html bên trên có một phần tử với ID là user-result được dùng để hiển thị thông báo kết quả kiểm tra tên người dùng (đã tồn tại hoặc chưa).
jQuery
Sau khi chúng ta đã có form đăng ký, thì việc kế tiếp là sử dụng jQuery để bắt các sự kiện khi người dùng nhập tên người dùng xong .
1
2
3
| $("#username").keyup(function (e) { //do some stuff}); |
Để sử dụng Ajax, chúng ta sẽ sử dụng phương thức $.post, đây là cách dễ dàng nhất để lấy dữ liệu từ server thông quaHTTP POST request. Đây là đoạn code giúp chúng ta truyển tải giá trị biến username POST từ input field đến trangcheck_username.php .
1
2
3
4
5
6
| $("#username").keyup(function (e) { //user types username on inputfiled var username = $(this).val(); //get the string typed by user $.post('check_username.php', {'username':username}, function(data) { //make ajax call to check_username.php $("#user-result").html(data); //dump the data received from PHP page });}); |
PHP
Sau khi giá trị người dùng nhập được gửi thông qua Ajax, thì chúng ta sẽ tiến hành kiểm tra xem tên đó đã tồn tại hay chưa bằng trang check_username.php. Sau đây là toàn bộ đoạn code cho trang check_username.php, để đảm bảo giá trị nhập vào không phải là các đoạn mã gây nguy hiểm, chúng ta sẽ kiểm tra giá trị nhập vào bằng hàm filter_var và kiểm tra xem có phải nó được gửi thông qua Ajax không bằng cách sử dụng $_SERVER[‘HTTP_X_REQUESTED_WITH’].
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
| ###### db ##########$db_username = 'xxxx';$db_password = 'xxxx';$db_name = 'xxxx';$db_host = 'localhost';################//check we have username post varif(isset($_POST["username"])){ //check if its an ajax request, exit if not if(!isset($_SERVER['HTTP_X_REQUESTED_WITH']) AND strtolower($_SERVER['HTTP_X_REQUESTED_WITH']) != 'xmlhttprequest') { die(); } //try connect to db $connecDB = mysqli_connect($db_host, $db_username, $db_password,$db_name)or die('could not connect to database'); //trim and lowercase username $username = strtolower(trim($_POST["username"])); //sanitize username $username = filter_var($username, FILTER_SANITIZE_STRING, FILTER_FLAG_STRIP_LOW|FILTER_FLAG_STRIP_HIGH); //check username in db $results = mysqli_query($connecDB,"SELECT id FROM username_list WHERE username='$username'"); //return total count $username_exist = mysqli_num_rows($results); //total records //if value is more than 0, username is not available if($username_exist) { echo '<img src="imgs/not-available.png" />'; }else{ echo '<img src="imgs/available.png" />'; } //close db connection mysqli_close($connecDB);} |
Nếu các bạn muốn tiến hành làm demo thử cho mình, thì nhớ là đổi lại tên db cho phù hợp nhé. Các bạn có thể download toàn bộ mã nguồn của bài viết này về máy và nếu có thắc mắc gì thì đừng ngần ngại để lại lời nhắn dưới dạng comments nhé, mình sẽ giúp các bạn hoàn thành bài viết này.
Nếu như bạn chưa tìm biết nhiều về PHP thì bạn nên chọn lựa một khóa học PHP hợp lý cho bản thân bạn ngay từ bây giờ.
Tin khác:











0 nhận xét:
Đăng nhận xét